总结一下vue添加收藏取消收藏功能
本文共 424 字,大约阅读时间需要 1 分钟。
总结一下vue添加收藏取消收藏功能
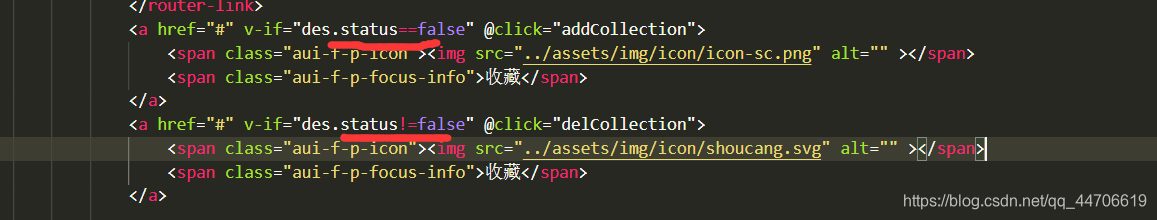
最近做这个商城项目,就有很多比较重要的知识点,除了购物车,还有提交订单选择地址,使用优惠券等,以及我要说的这个添加收藏的功能; 话不多说。上图: 未收藏: 已收藏:
已收藏:  逻辑为,在进入商品详情页之前,所要展示的数据应该带有id,和status(Boolean)状态,id确保进入详情页展示这个商品,status用于控制收藏的状态。
逻辑为,在进入商品详情页之前,所要展示的数据应该带有id,和status(Boolean)状态,id确保进入详情页展示这个商品,status用于控制收藏的状态。 


在点击收藏的时候两步操作,
1,向我的收藏collection.js中插入这个数据,用于在我的收藏处展示。 2,向原来的商品数据列表,传递id和状态,改变商品列表中的商品状态,用来保证即使退出,再回来,这个商品依然是已经收藏的状态。 3,还有重要的部分。

例如,进入详情页的时候,在created中先拿到这个数据,重在这个数据的状态值用于控制收藏按钮的状态。当点击的时候,让这个状态变为true,。并且需要在beforeDestroy中传递新的数据回去到商品列表,也可能这一步是多余的
转载地址:http://zcgwz.baihongyu.com/
你可能感兴趣的文章
mysql workbench6.3.5_MySQL Workbench
查看>>
MySQL Workbench安装教程以及菜单汉化
查看>>
MySQL Xtrabackup 安装、备份、恢复
查看>>
mysql [Err] 1436 - Thread stack overrun: 129464 bytes used of a 286720 byte stack, and 160000 bytes
查看>>
MySQL _ MySQL常用操作
查看>>
MySQL – 导出数据成csv
查看>>
MySQL —— 在CentOS9下安装MySQL
查看>>
MySQL —— 视图
查看>>
mysql 不区分大小写
查看>>
mysql 两列互转
查看>>
MySQL 中开启二进制日志(Binlog)
查看>>
MySQL 中文问题
查看>>
MySQL 中日志的面试题总结
查看>>
mysql 中的all,5分钟了解MySQL5.7中union all用法的黑科技
查看>>
MySQL 中的外键检查设置:SET FOREIGN_KEY_CHECKS = 1
查看>>
Mysql 中的日期时间字符串查询
查看>>
mysql 中索引的问题
查看>>
MySQL 中锁的面试题总结
查看>>
MySQL 中随机抽样:order by rand limit 的替代方案
查看>>
MySQL 为什么需要两阶段提交?
查看>>